Components creation and configuration
Quick overview of Componenets creation and Configurations :
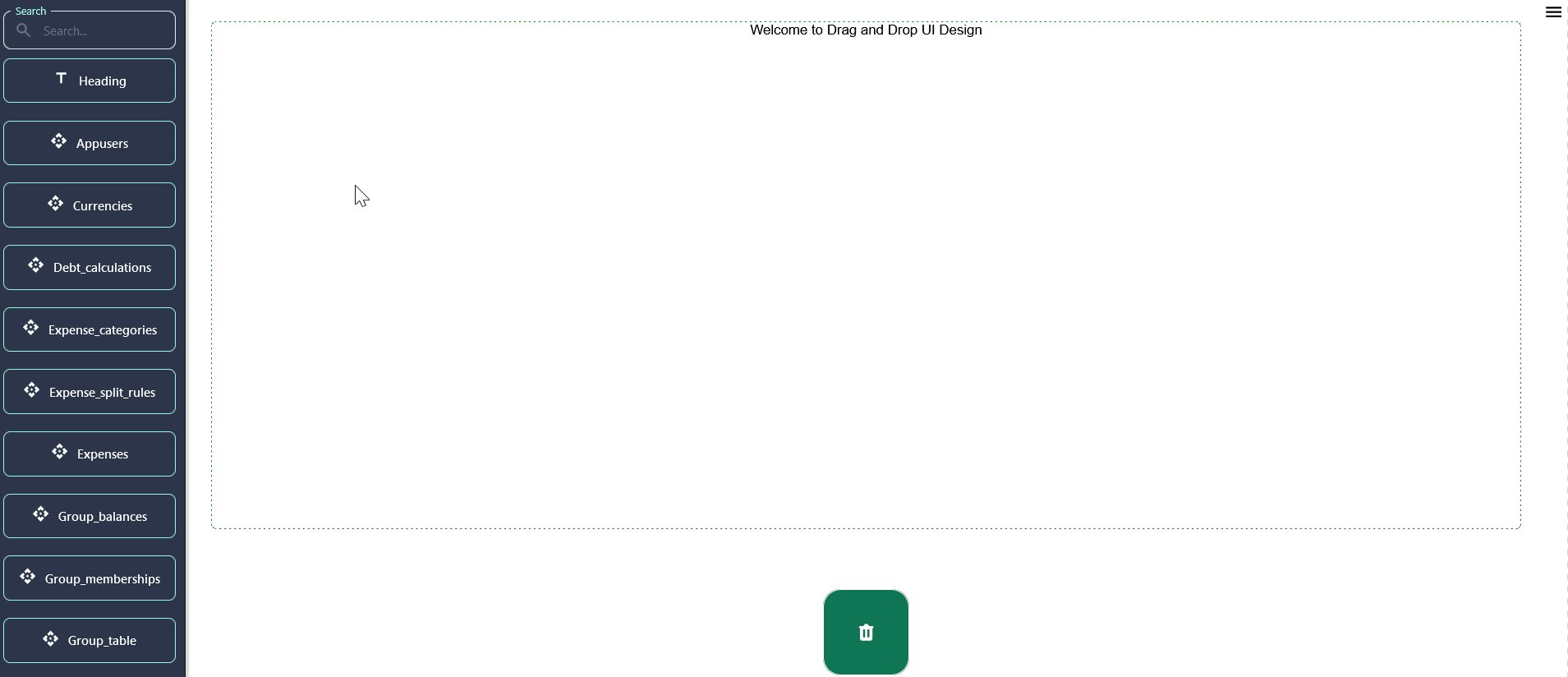
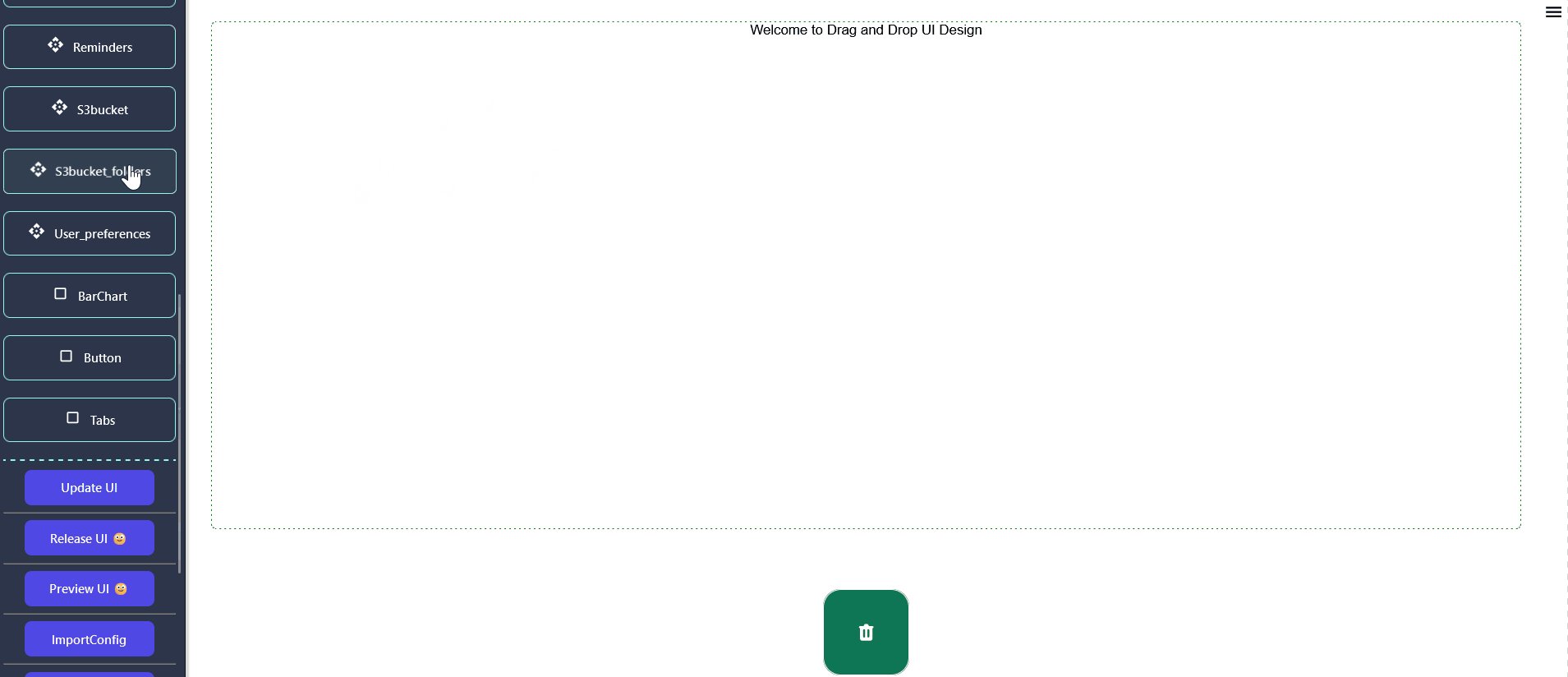
Working with Components
Learn how to add and configure components within your app, enhancing its functionality and user experience.
For more details visit How to configure DND
- Adding a Data Component
- Data components are essential in building the structure of your app. This guide will show you how to add a data component to your project.
- Drag & Drop CRUD Component
- The CRUD component allows you to create, read, update, and delete database entries. Discover how to utilize the CRUD component effectively by dragging it from the sidebar into your workspace.
- Configuring Your Component
- Configuring your components is key to making them work for your app. Learn about the various settings and options available for component configuration.

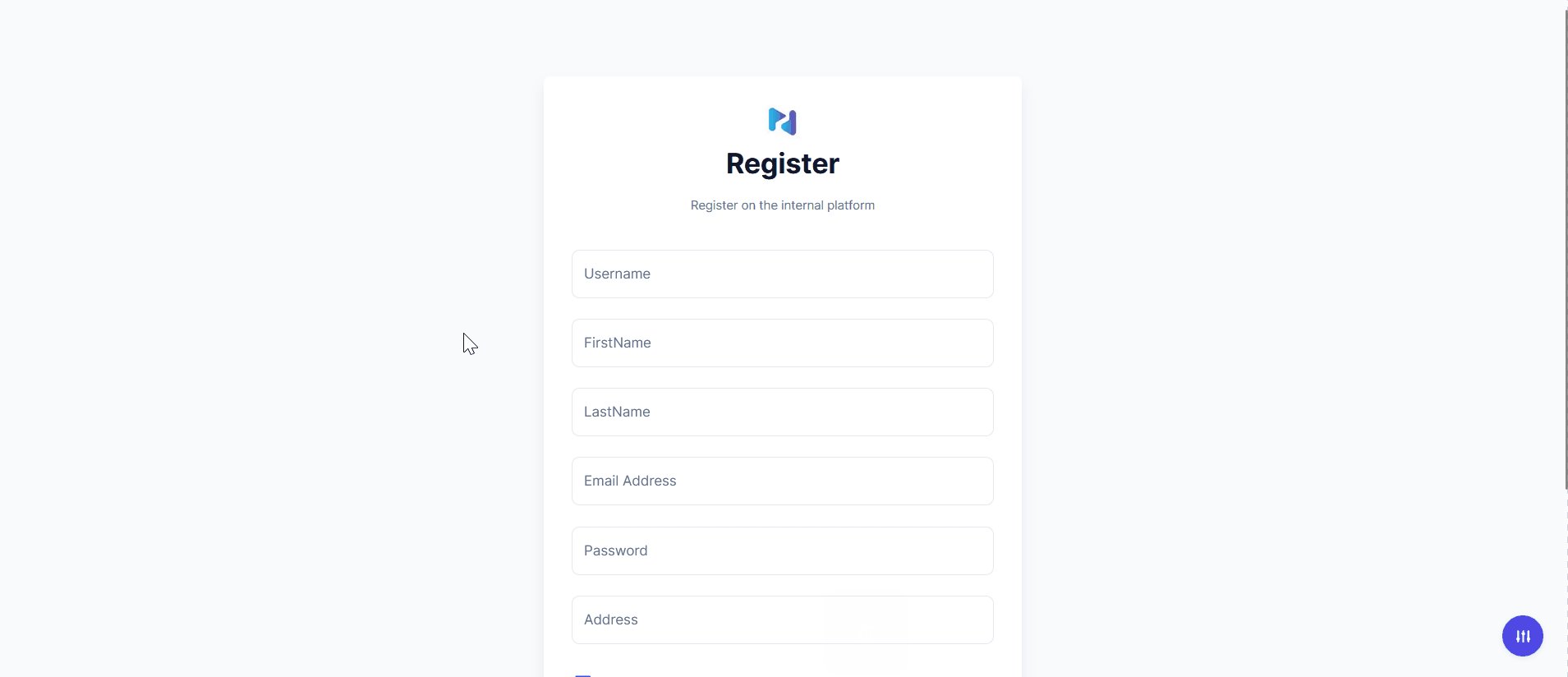
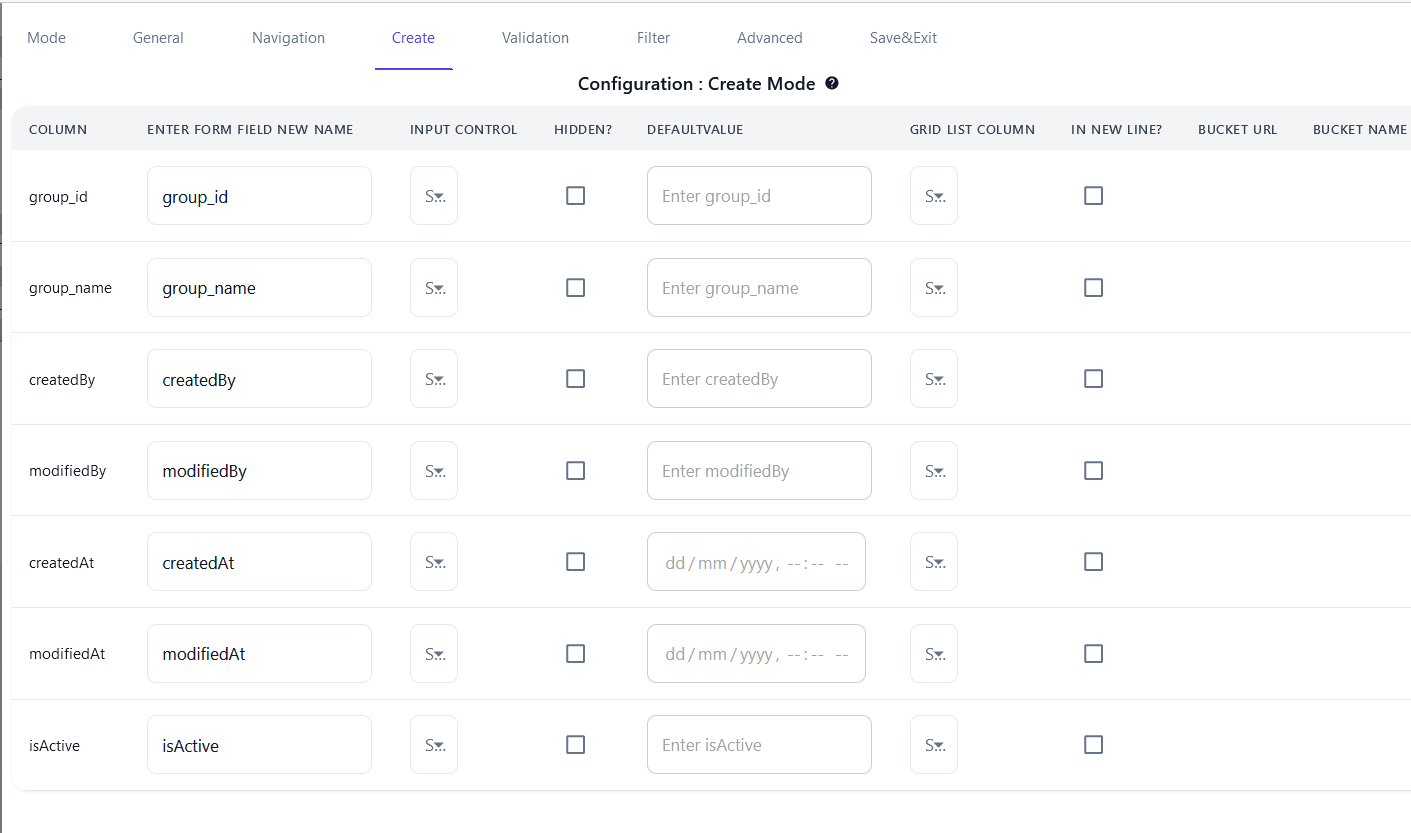
Create Mode Configuration
Understand the basics of Create Mode and how it facilitates the addition of new database entries. Dive into the specifics of configuring the Create Mode for your components, enabling users to add new entries to your database with ease.
For more details visit How to configure create-mode
- Expanding Create Mode for User-Friendly Data Entry
- Enhance the Create Mode by configuring user-friendly labels, input controls, and layout customization for an improved data entry experience.
- Security and Deployment Tips
- Ensure your app's security and efficient deployment with these tips, focusing on secure file handling and custom S3 bucket configurations.
- Create Mode Validation
- Learn how to implement validation rules and error handling in Create Mode to ensure data integrity and user guidance.

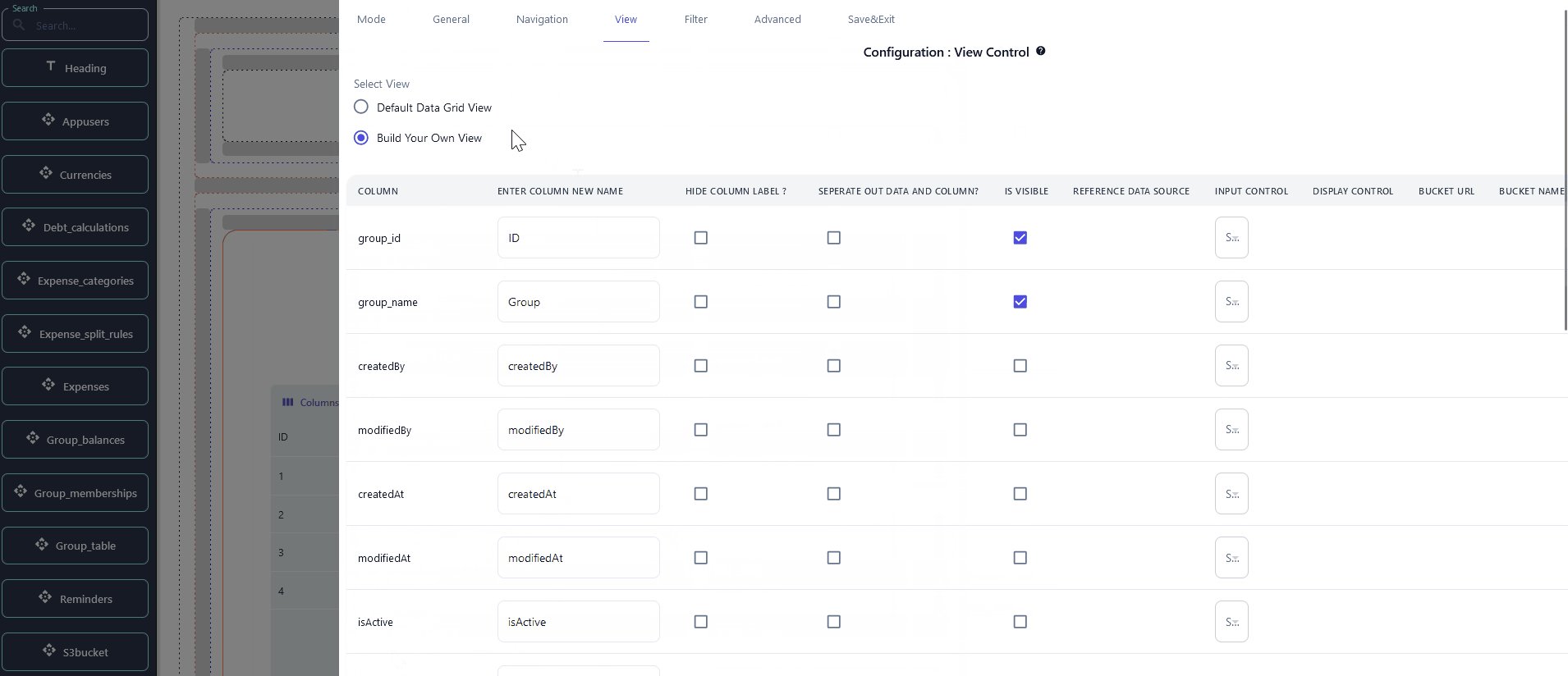
View and Edit Modes
Explore the functionality and customization options of View and Edit Modes, allowing users to display and modify existing data.
For more details visit How to configure view and edit mode
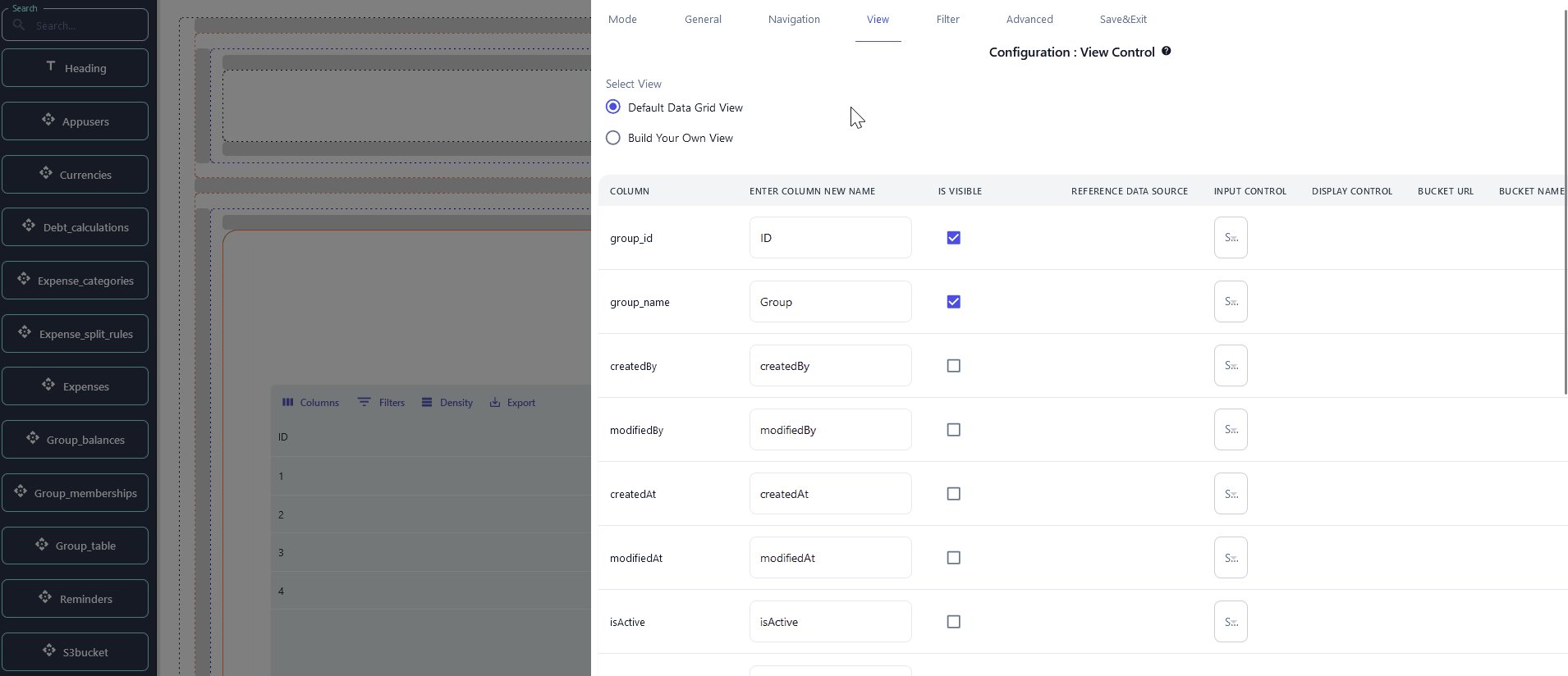
- Understanding View Mode
- Get acquainted with View Mode, where your app displays data in a user-friendly, tabular format.
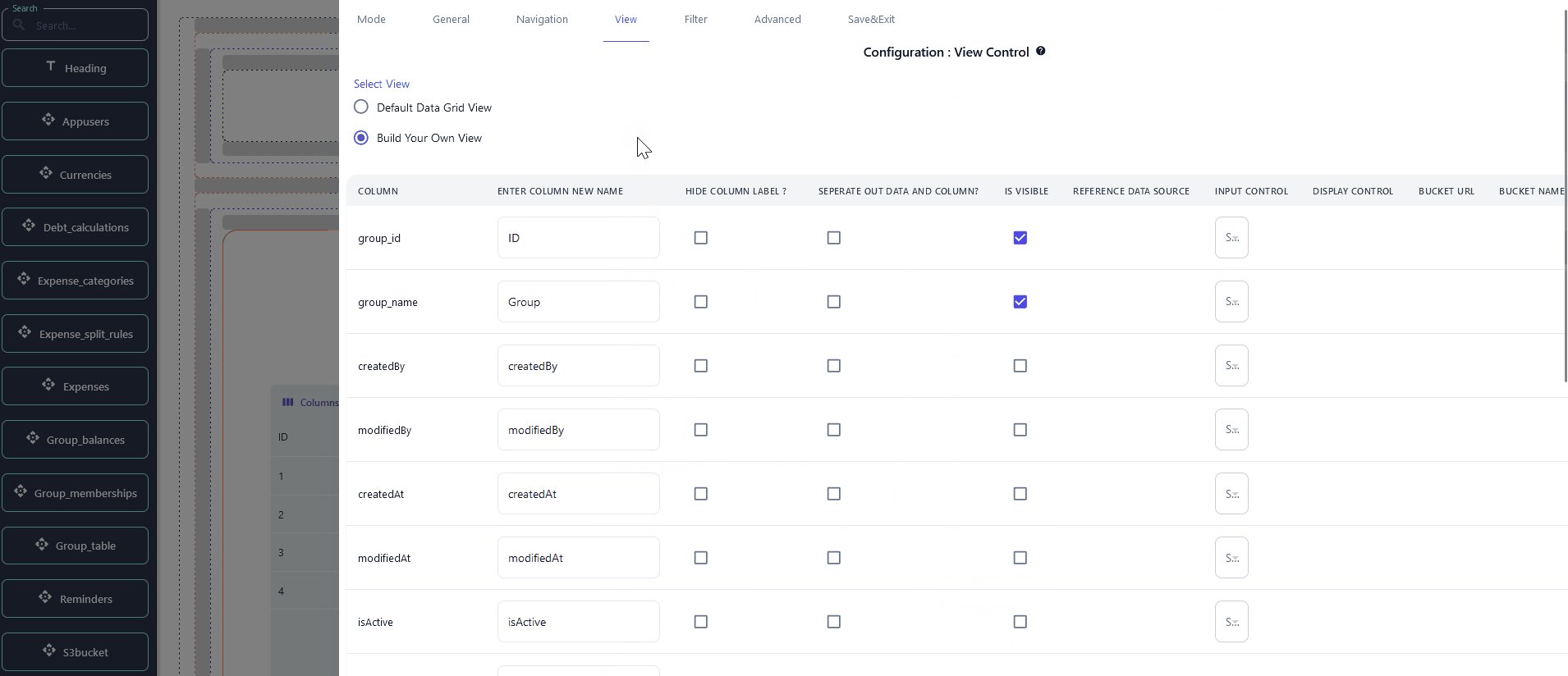
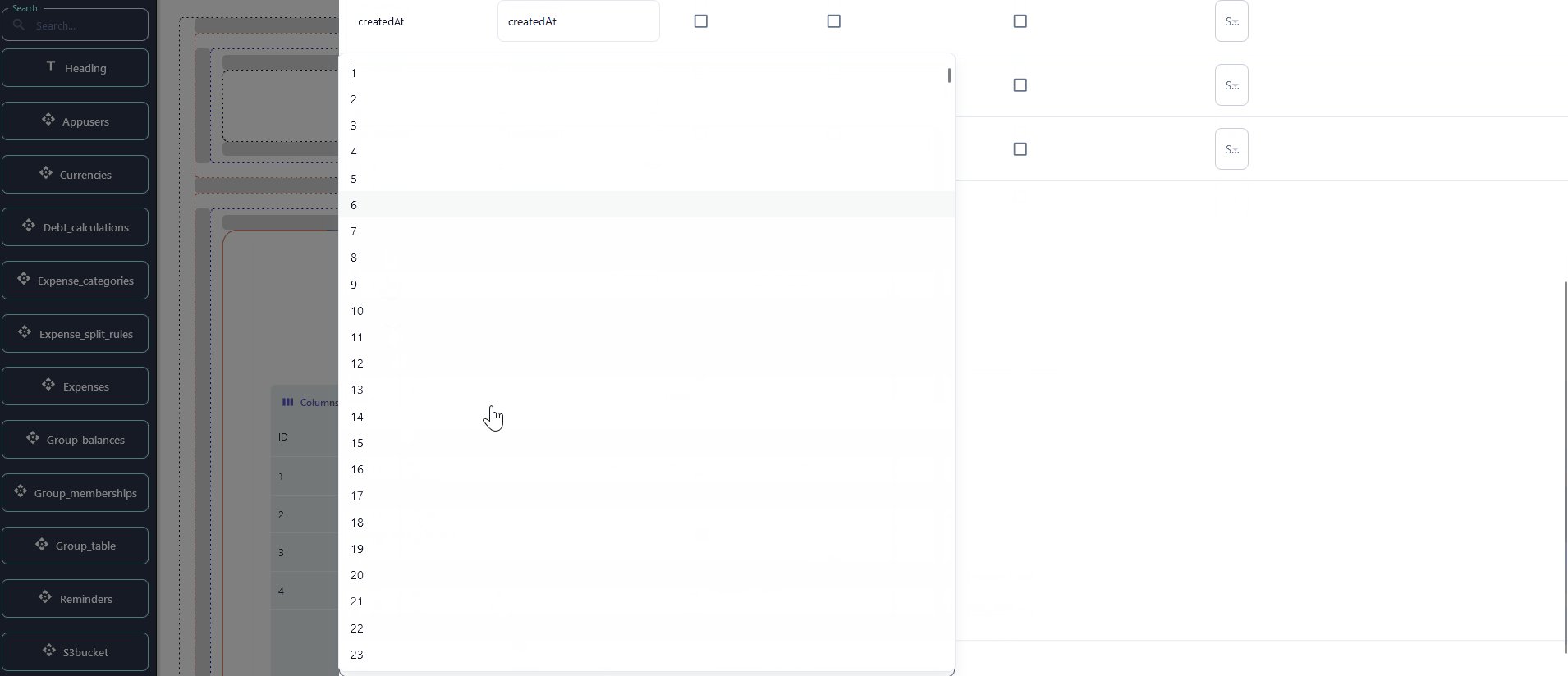
- Customizing Data Display
- Customize how data is displayed in View Mode, including options for hiding/unhiding columns and configuring the layout.
- Edit Mode: Direct Entry Editing
- Edit Mode enables direct modifications to existing entries. Learn how to activate and use Edit Mode for efficient data management.

Enhancing User Experience
Improve the usability and effectiveness of your app by displaying meaningful information and enabling dynamic navigation.
For more details visit
-
Displaying Meaningful Information with FK References
- Show real names instead of IDs or codes by utilizing foreign key references, making your app's information more accessible.
-
Enabling Breadcrumbs
- Implement breadcrumbs in View Mode for intuitive navigation, reflecting the hierarchical path taken by the user.
-
Configure Dynamic Navigation
- Learn how to link components for seamless navigation, enhancing the user flow within your app.
-
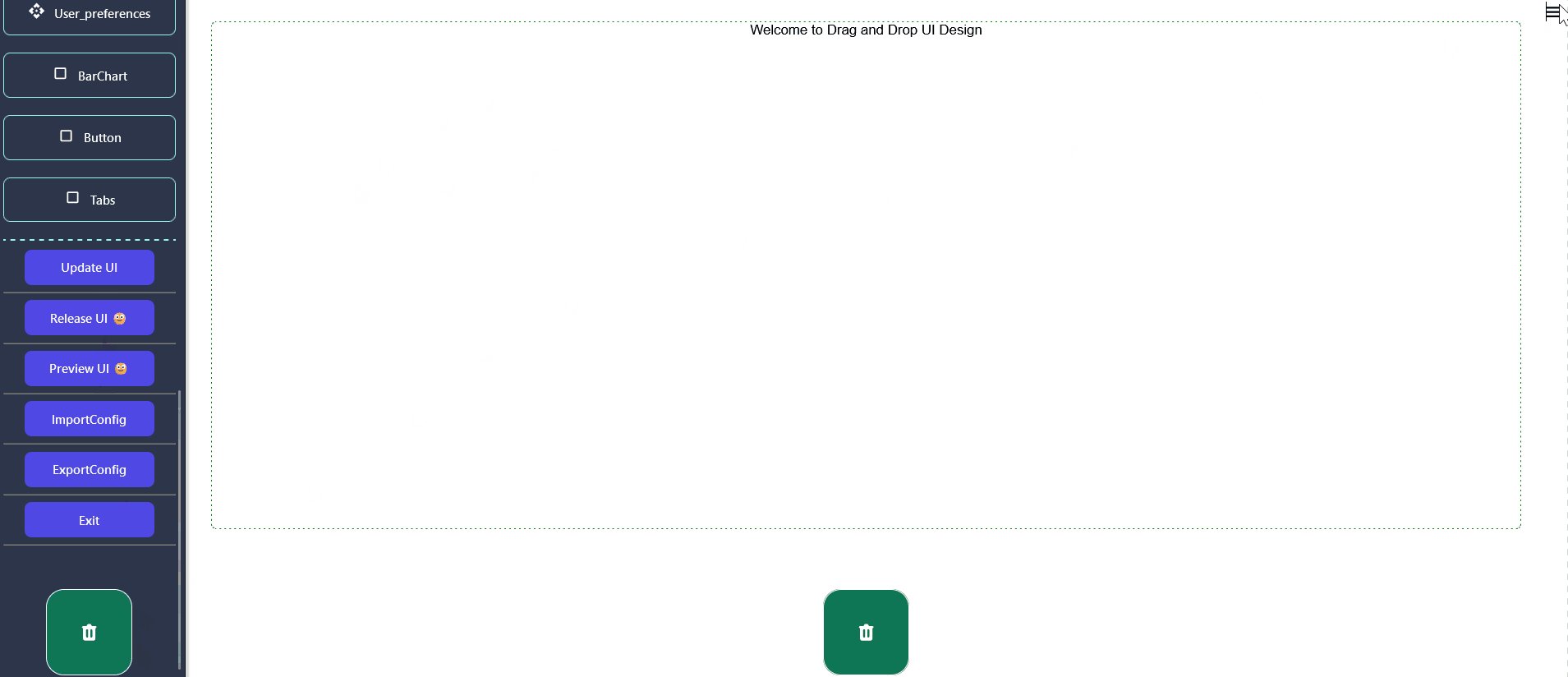
UI Customization and Personalization
- Personalize your app's appearance to align with your brand identity, improving the user interface and experience.
-
Personalizing the UI
- Customize the look of your app using the configuration tabs, adjusting colors, fonts, and layout to match your branding.
-
Customizing Your App's Look with Easy Configuration
- Access detailed customization options for your app's UI, including global color settings and sidebar customization.