UI Customization and Personalization
Getting Started
NeoApps.AI documentation provides comprehensive guidance for customizing your application's user interface (UI) to reflect your brand identity and enhance user experience. Explore tools and options including color schemes, layout configurations, typography choices, icon customization, and theme templates to seamlessly align your app with your brand vision.
Choosing Colors for Your App
Choose a color scheme that reflects your brand or your app's purpose:
- Primary and Secondary Colors:
- Set primary and secondary colors through the app builder's theme settings to ensure consistency across your app.
- Accent Colors:
- Use accent colors to highlight important elements such as buttons and links.
Fantastic Fonts for Your App
Fonts play a significant role in the readability and personality of your app:
- Choosing the Font Family:
- Imagine your app's style. Cool and modern? Classic and elegant? Pick a font family that matches the feel you want. Remember, easy reading is key, so avoid fancy fonts that are hard to understand.
- Size Matters (and Weight too!):
- Think of different text sizes like different voices. Headlines need to be bigger and bolder (like a loud whisperer!), while small text can be quieter (like a soft speaker). Use different sizes and weights to make things clear and organized.
Organizing Your App Like a Pro: Layout Edition
The layout of your app affects how users interact with your content:
- Grid System:
- Use the app builder's grid system to structure your pages and align elements neatly.
- View Mode Customization
- Spacing and Margins:
- Adjust spacing and margins to ensure that your app doesn't feel cramped or cluttered.
Make Your App Shine: Branding Tips
Branding elements such as logos and brand colors make your app instantly recognizable:
- Logo:
- Place your logo prominently in your app's header or splash screen.
- Brand Colors:
- Use your brand's colors for UI elements like headers, footers, and buttons.
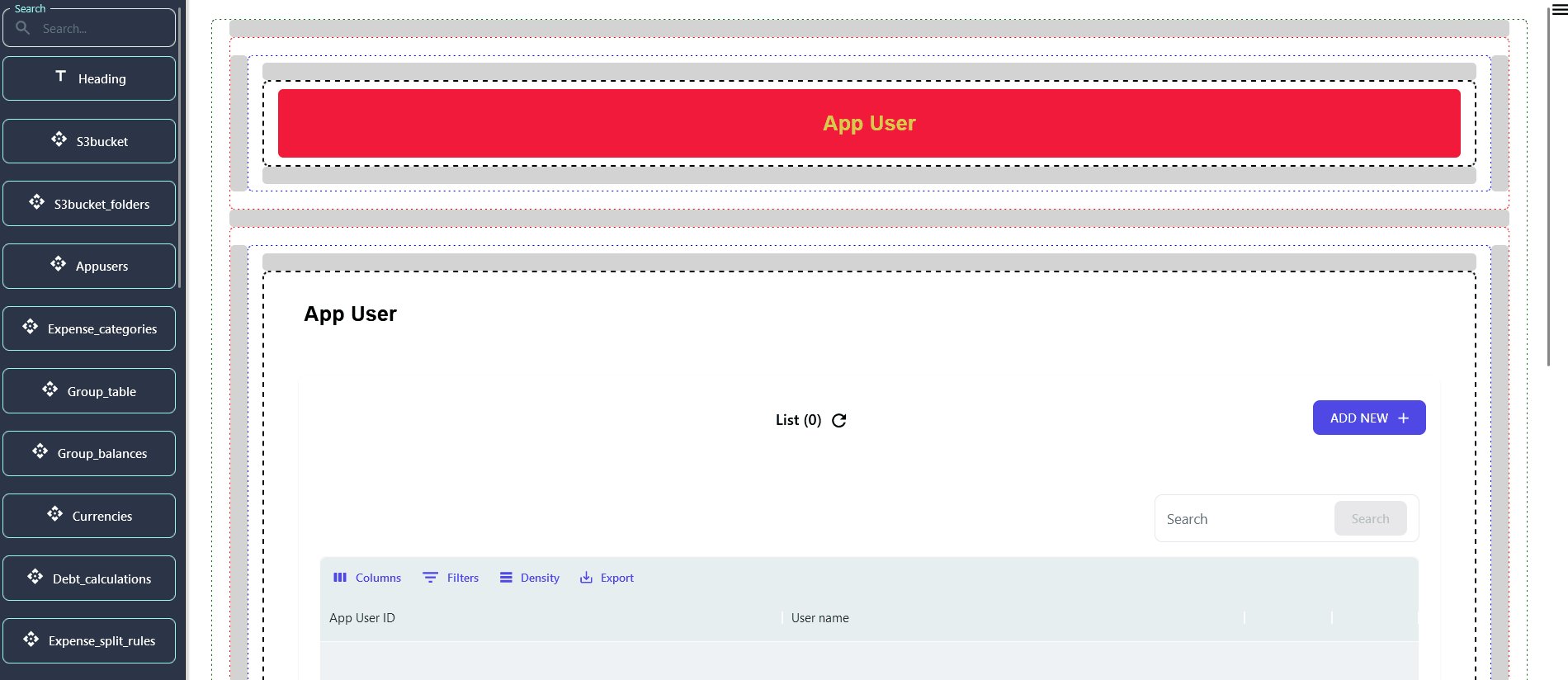
Enhancing User Interface Components
Customize UI components to improve functionality and aesthetic appeal:
- Buttons and Input Fields:
- Style buttons and input fields to make them stand out and encourage interaction.
- Navigation Menus:
- Customize navigation menus with colors and styles that match your app's theme.
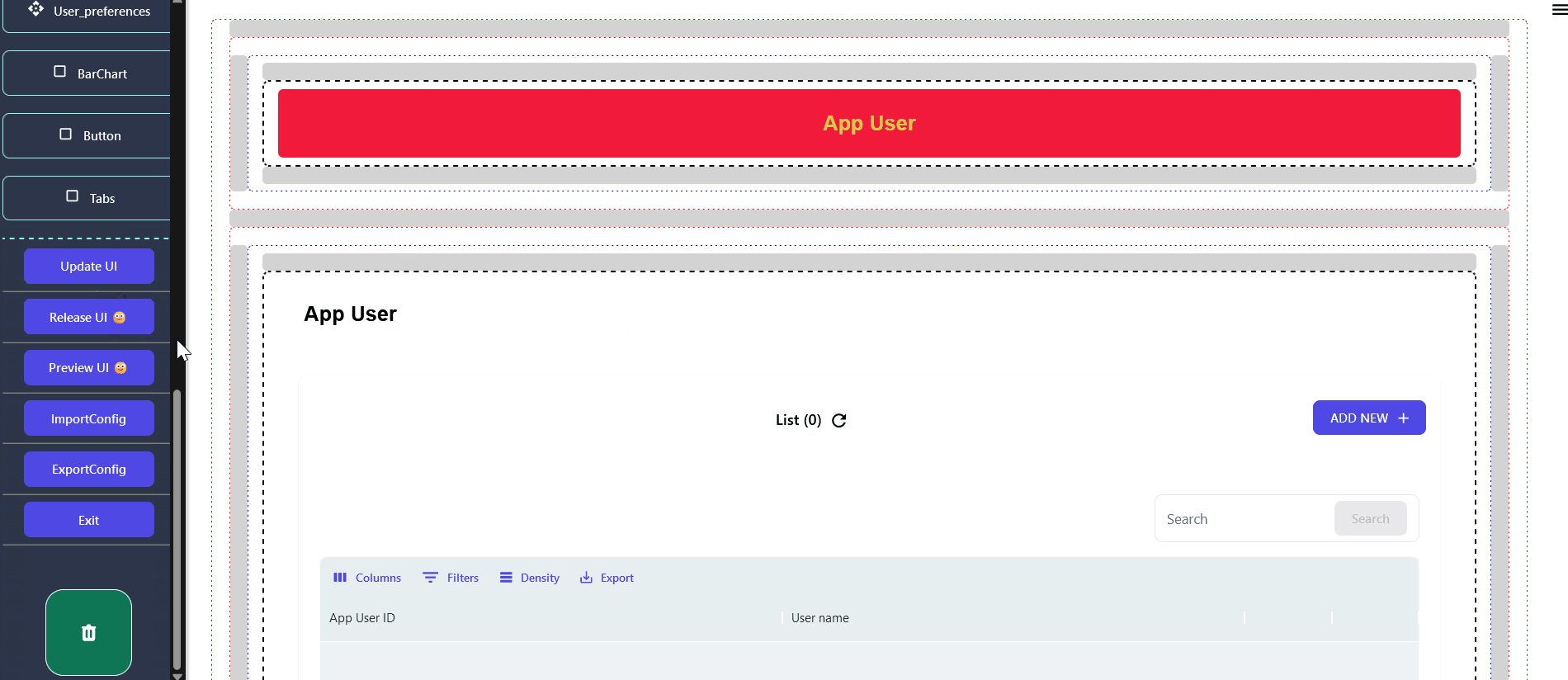
Previewing and Applying Changes
Before finalizing your customizations:
- Preview:
- Use the app builder's preview feature to see how your changes look on different devices.
- Apply Changes:
- Once satisfied with the preview, apply the changes to update your app's live version.

Next Steps
UI customization is a powerful way to differentiate your app and ensure a pleasant user experience. After personalizing your app's UI, consider exploring the following to further refine your app:
- Customize Create Mode Configuration
- Customize View and Edit Mode Configuration
- Advanced Configuration for Technical Users
- Enhancing User Experience
Personalizing the UI of your application not only strengthens your brand presence but also significantly impacts user engagement and satisfaction.